
Font Awesome5のアイコンを使いたいけど、コードを貼り付けても何も表示されないとお困りの方。
これには考えられる原因がいくつかあります。うっかり設定などを見落としていることがほとんどですので簡単に解決できるかもしれません。

それでは、さっそく順番に見ていこう!
Cocoonのアイコンフォント設定

Cocoon設定のアイコンフォントがFont Awesome5になっているか確認してみよう!
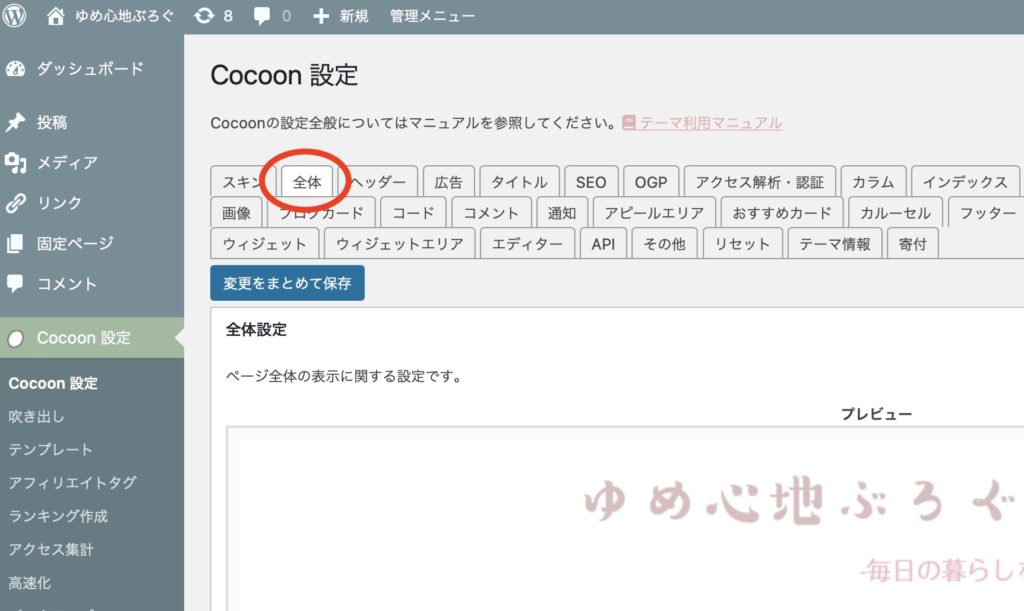
まず、Cocoon設定の「全体」を選択します。

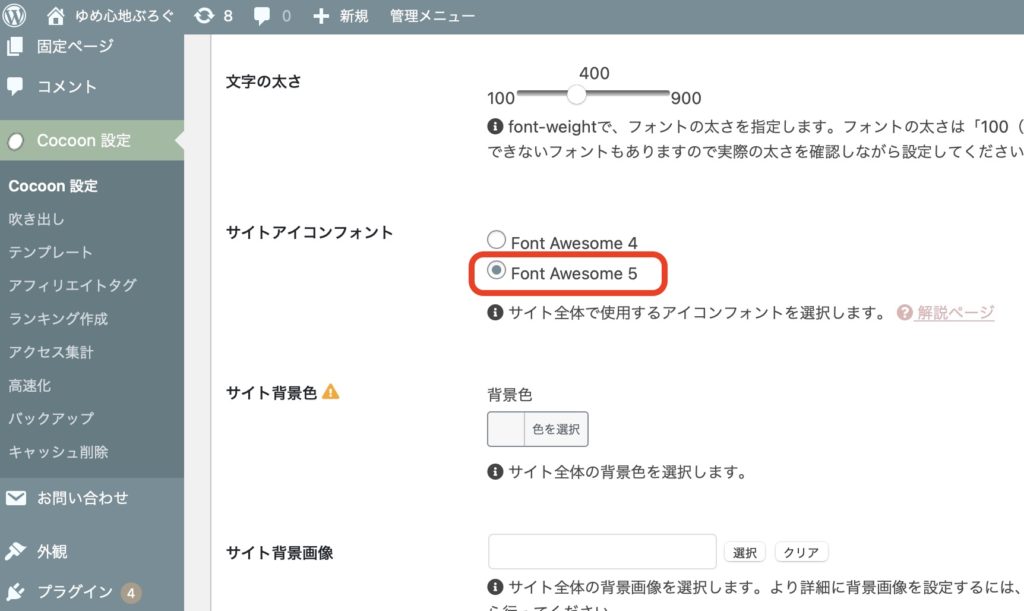
下にスクロールしていくと「サイトアイコンフォント」という項目があるので、Font Awesome5が選択されているか確認してください。
Font Awesome4が選択されている場合には、Font Awesome5を選んで左下にある「変更をまとめて保存」をクリックで設定が完了します。
Font Awesome4のまま変更されない場合は、https://fontawesome.com/v4/icons/よりアイコン選択が可能です。(Font Awesome5のアイコンは使えません。)

Font Awesomeのバージョン選択

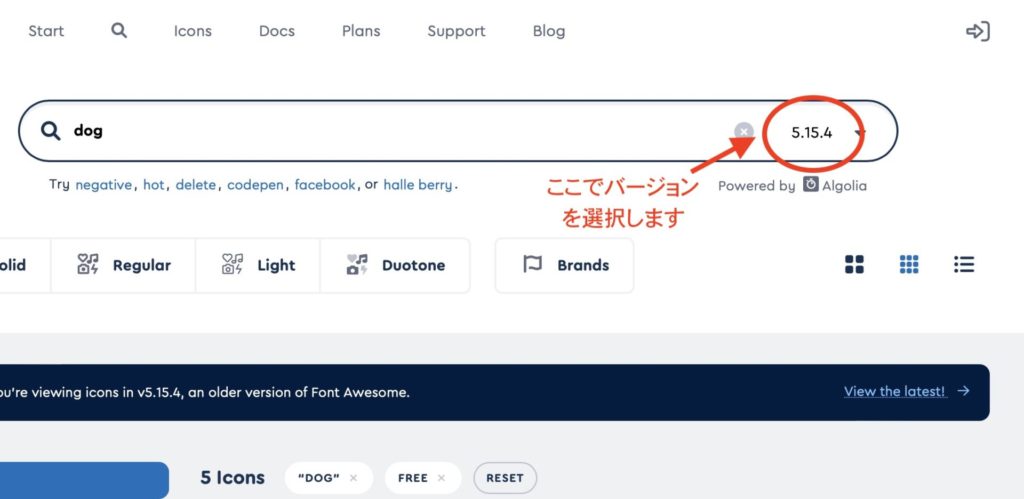
Font Awesome5のサイトでバージョンが【5.14.5】になっているか確認しよう!
Font Awesome5のバージョンは【5.14.5】です。Font Awesome6のバージョンである【6.1.1】を選んでしまうとアイコンのコードが異なってしまい、反映されませんので気を付けましょう。

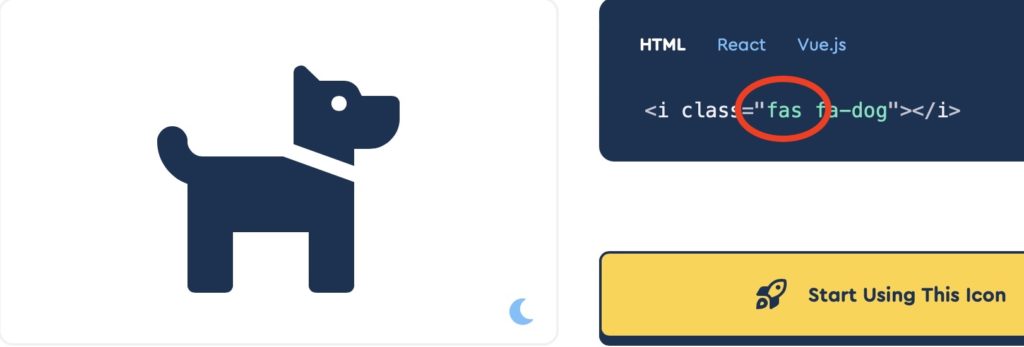
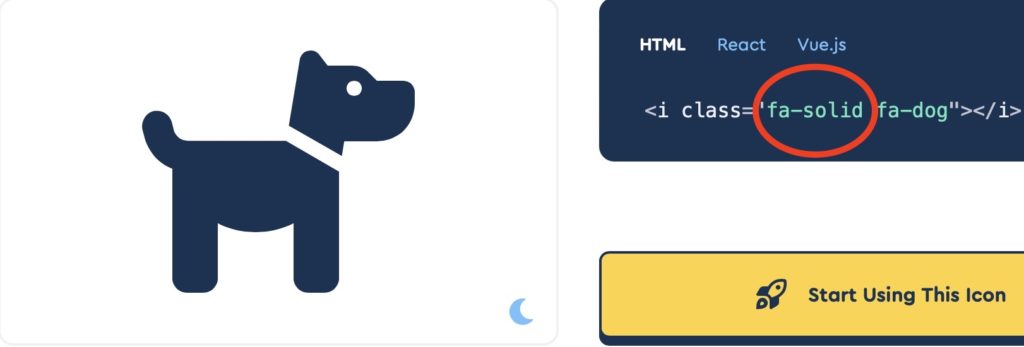
アイコン「dog」のhtmlコードを例に見ていきましょう。
赤丸で囲った【fas】と【fa-solid】の部分が違っていますね。
アイコンも犬の顔、足、お腹に若干の違いが見られます。


Font Awesome5 無料版と有料版アイコン

Font Awesome5には無料版と有料版があって、使用できるアイコンの数に差があるから気をつけよう!
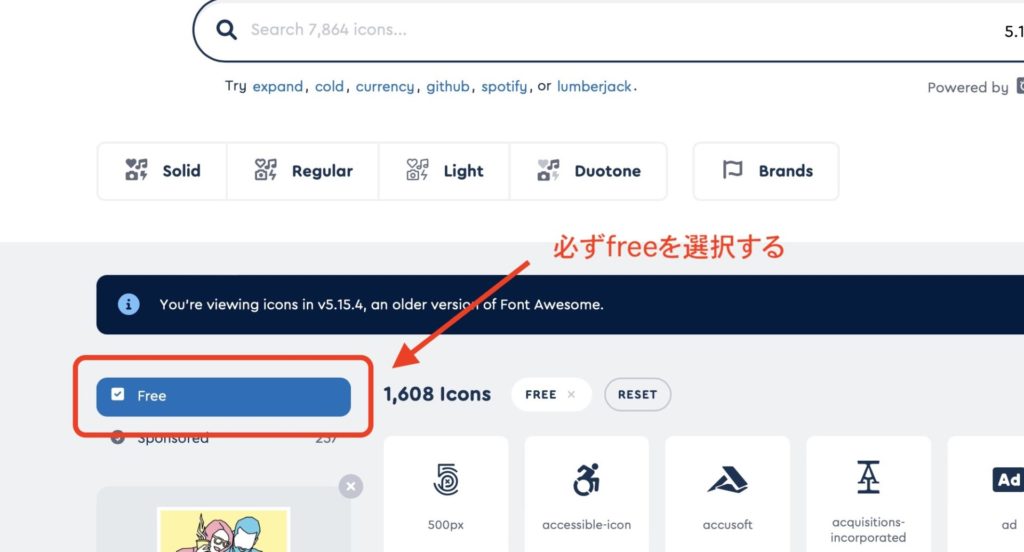
アイコンの検索時には、無料版と有料版が一緒に表示されてしまいます。
必ずサイドメニューの「Free」を選択してから検索しましょう。
有料版の契約をしていなくても、アイコンのhtmlコードをコピーすることが可能なので、初心者の方は間違えやすいです。

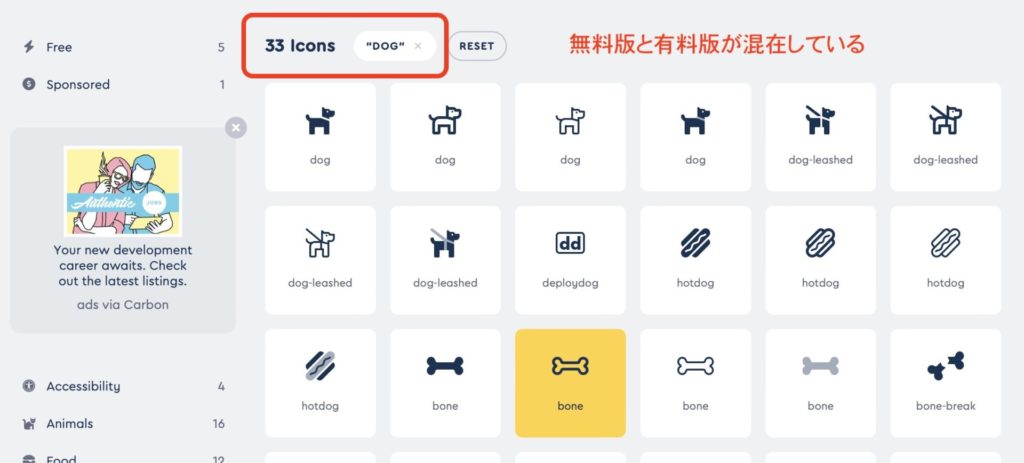
分かりやすく、「dog」で検索をかけた場合を例に見ていきましょう。
まずは、無料版と有料版です。
サイドメニューでFreeの選択をしていないので、全て表示されています。
アイコンの数は33個あります。

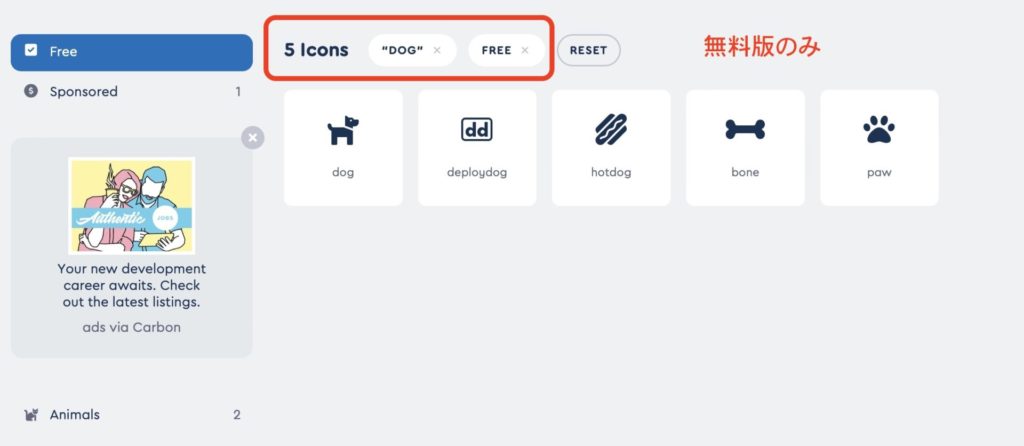
次に、サイドメニューのFreeを選択します。
するとアイコンの数が5個に減りましたね。

おわりに
Font Awesome5のアイコンが表示されない場合には、初心者の方が間違えやすい原因がほとんどなので、すぐに解決できることが多いです。私もブログを始めた当初、これには頭を悩まされました。ですが、原因を調べて解決すると、「なんだ、こんなに簡単なことだったんだ😅」と。
Font Awesomeのアイコンを使って、「グローバルメニュー」や「ボックスメニュー」を設定することで 、ブログをおしゃれにカスタムできます。皆さんもぜひ試してみてくださいね。


最後まで読んでくれて、どうもありがとう!


コメント