
皆さん、こんちには!Shionaです。
この記事では、ヘッダーロゴ画像の設定方法について解説していきます。

そもそも、ヘッダーロゴ画像って何?
初心者の方はまず疑問に思うかと思います。
なので簡単にご説明しますね。
Cocoonのヘッダーロゴ画像とは?

ヘッダーロゴ画像はブログの顔となる部分ですね。
自身で作成したロゴ画像を貼り付けて、ブログを目立たせることが出来ます。
また、設定画面では背景画像やロゴの高さ調節なども可能となっています。
ブログへ訪問してくれた方の印象に残るようにするために欠かせない部分ですので、ぜひ設定してみてくださいね。

無料で簡単おしゃれにロゴ画像を作成する方法もブログで紹介しているので、ロゴ画像の作成がまだという方はぜひ参考にしてみてね!

ヘッダーロゴ画像の設定方法
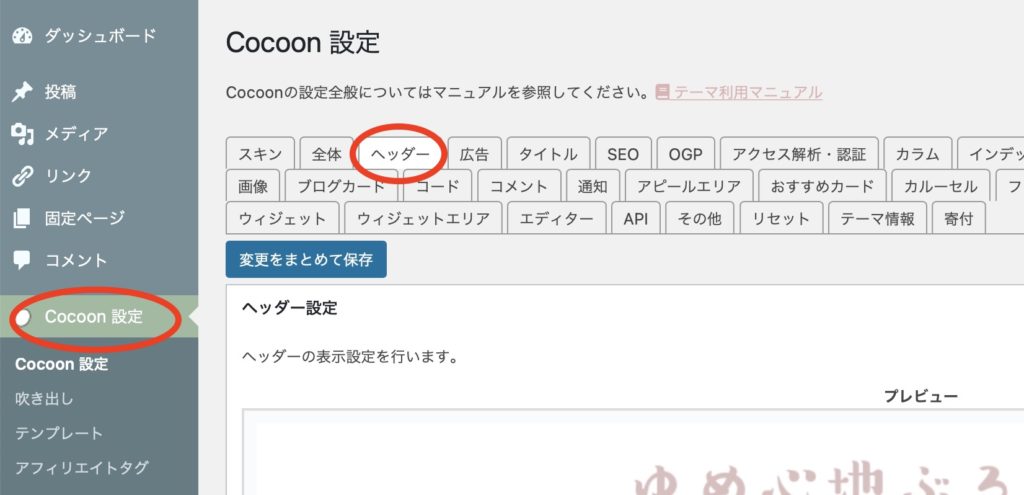
1.Cocoon設定のヘッダーを選択
「Cocoon設定」をクリックし、「ヘッダー」を選択。
これでロゴ画像の設定画面が開きます。

2.レイアウトと高さ調節
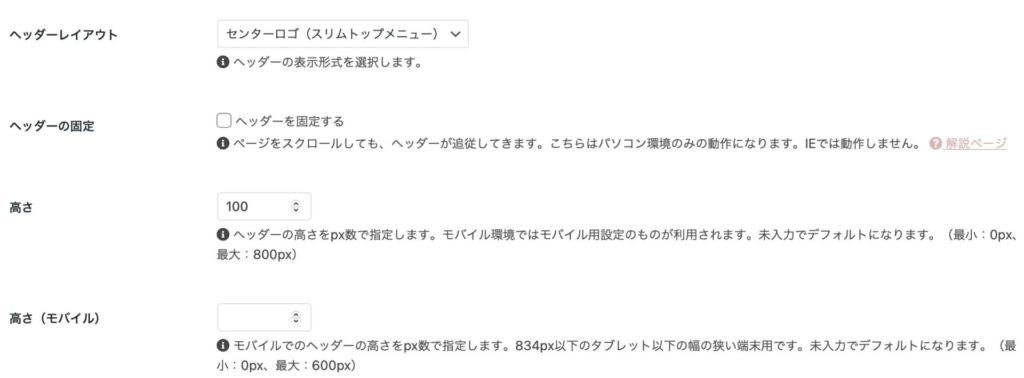
「ヘッダーレイアウト」「ヘッダーの固定」「高さ」「高さ(モバイル)」を設定していきます。

ヘッダーレイアウト
「ヘッダーレイアウト」を変更することにより、ロゴとグローバルメニューの位置などの表示形式を変えられます。
ちなみに、グローバルメニューとはこの部分です。

グローバルメニューの表示がない方は、既存の設定のままでOKです。
ヘッダーの固定
画面を下へスクロールした際、追従によりロゴ画面を表示させたままにすることが可能です。
希望される方は「ヘッダーを固定する」にチェックを入れてください。
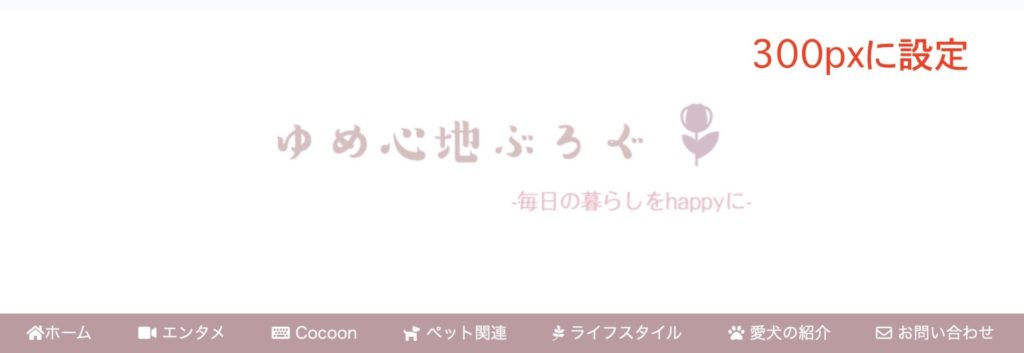
ヘッダー高さ
高さを指定することにより、ロゴ余白部分の調整が可能です。
(0〜800pxまで指定可能。)


プレビュー画面で確認しながら、自分好みに設定してみましょう。

ちなみに、左下にある「変更まとめて保存」をクリックするとプレビューに反映されるよ!他の設定も完了したら、保存ボタンを押すのを忘れずに!

ヘッダー高さ(モバイル)
パソコンとは別に、携帯画面で表示されるロゴの高さ調節が可能です。
ロゴ画面が表示されないように設定している方、特に変更がない場合は空白のままでOKです。
3.メインのヘッダーロゴ画面設定
ヘッダーロゴとサイズ
「ヘッダーロゴ」の選択箇所をクリックし、作ったロゴ画像のファイルをワードプレスのメディア内へアップロードして貼り付けます。
「ヘッダーロゴサイズ」では、お好みでサイズ指定が可能です。
空欄でもOKです。

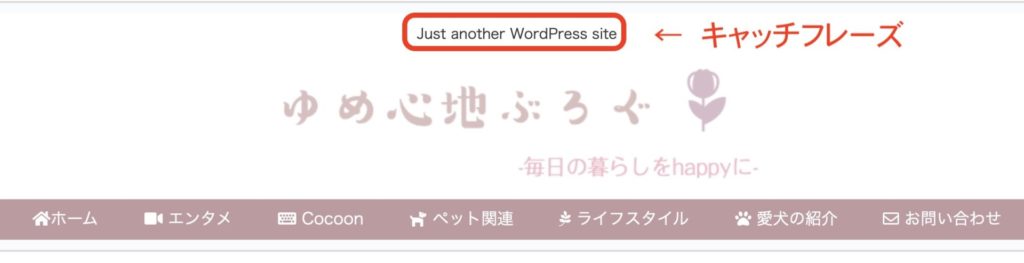
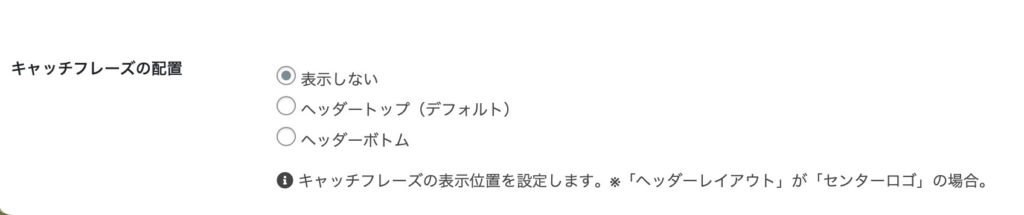
キャッチフレーズの配置

「キャッチフレーズの配置」ではキャッチフレーズの表示方法が設定出来ます。
消したい場合は「表示しない」を選択してください。

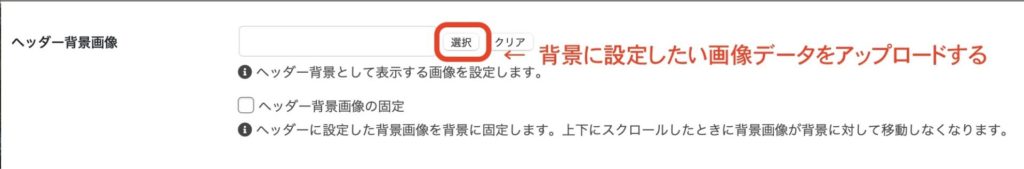
4.ヘッダーの背景設定
ヘッダーの背景画像
「ヘッダーの背景画像の選択」より、背景に設定する画像データをアップロードする。

背景画像を設定するとこんな感じになります。
一気に華やかさがでましたね。

「ヘッダーの高さ」を調整することで、設定した画像の見せ方も変えることが出来ます。
プレビューを見ながら、お好みに調整してみてくださいね。

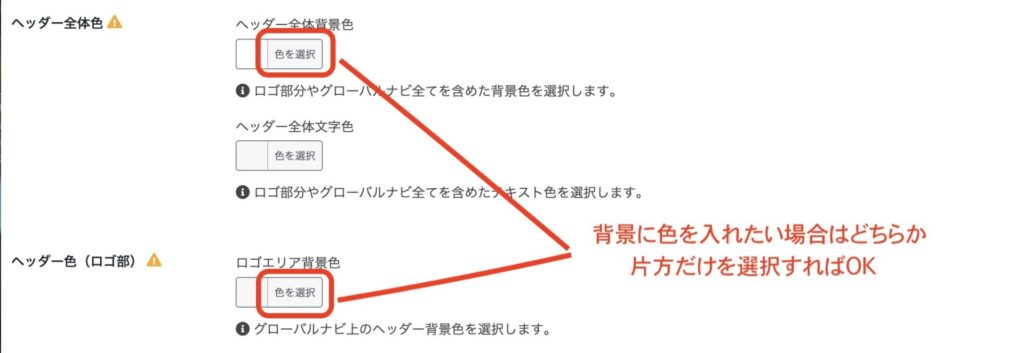
ヘッダー全体背景色
背景に画像ではなく色のみを入れてシンプルにしたい場合は、「ヘッダー全体背景色」or「ロゴエリア背景色」のどちらか一方を設定してください。

実際に色を設定するとこんな感じになります。
カラーの種類は豊富にありますので、イメージにあったものが見つかると思います。

ヘッダーロゴの文字色
「ヘッダー全体文字色」、「ロゴ文字色」につきましては、ロゴを画像で設定しているので色を選択しても反映されません。空欄のままでOKです。
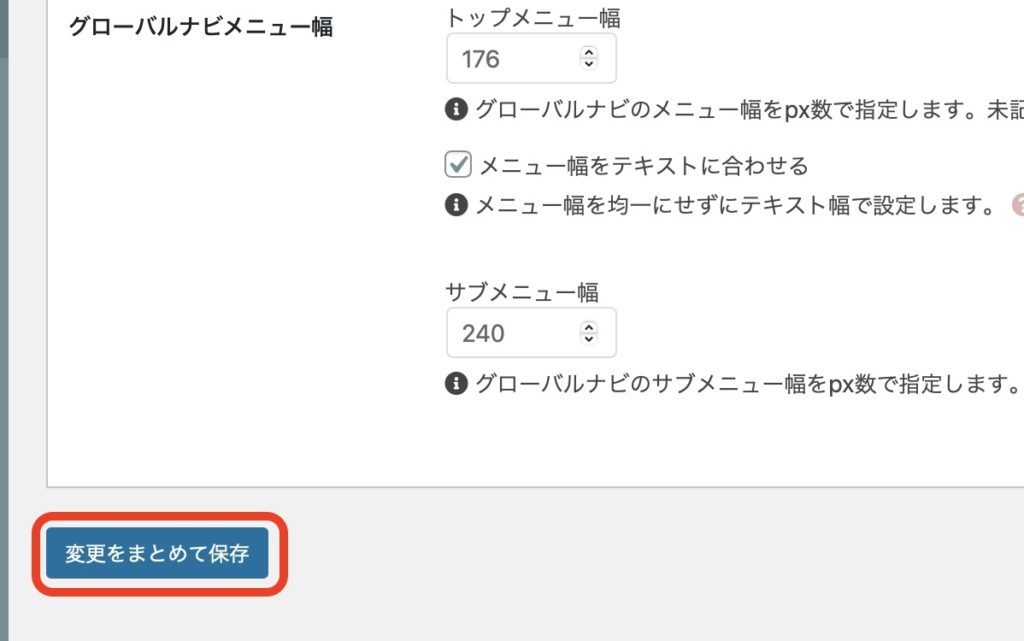
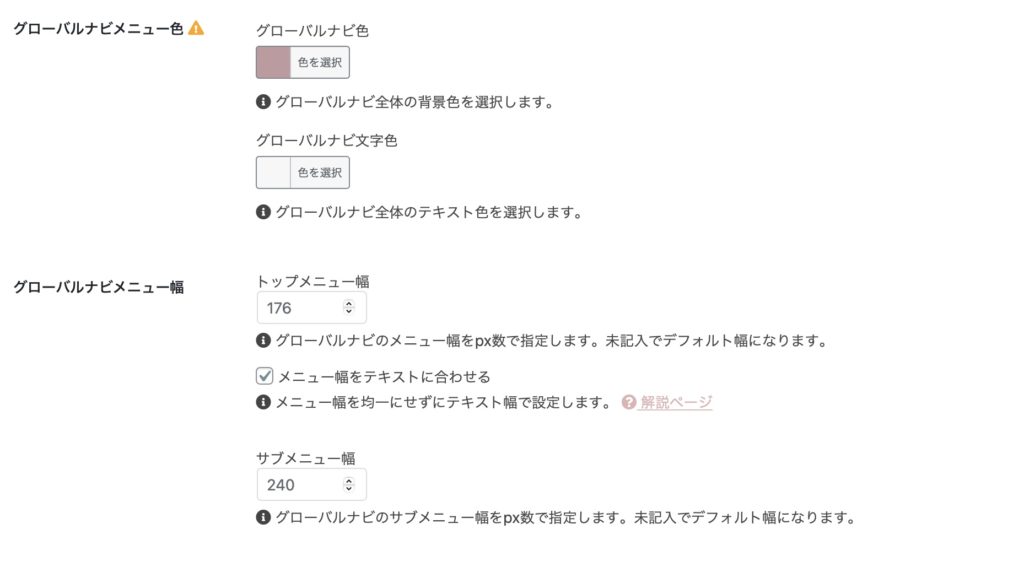
5.グローバルメニュー設定
グローバルナビメニューの項目につきましては、空欄のままでもOKです。
表示設定されている方で色や文字、幅を変えたい際には、「グローバルナビ色」「グローバルナビ文字色」「トップメニュー幅」「サブメニュー幅」より変更が可能です。


以上で、ヘッダーロゴ画像の設定は終了です。
お疲れ様でした!
おわりに
初心者の方向けに、ヘッダーロゴ画像の設定方法について解説させていただきました。
ブログの顔ともなると、ついつい色々こだわりが出てきてしまいますよね。
「ロゴ画像はCocoon設定のヘッダー」と忘れずに覚えておきましょう!
私もまだブログをやり始めて間もないので、皆さんと共有できそうなことがあればどんどん記事にしていこうと思っております。
皆さんのお役に立てれば幸いです。

最後までご覧いただき、ありがとうございました!


コメント