

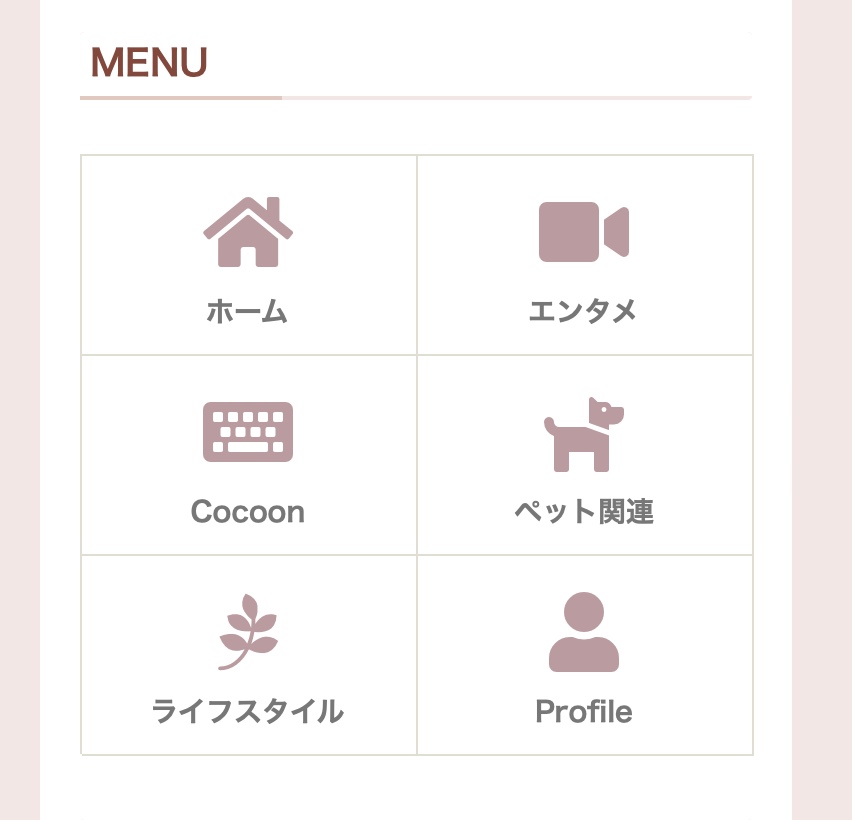
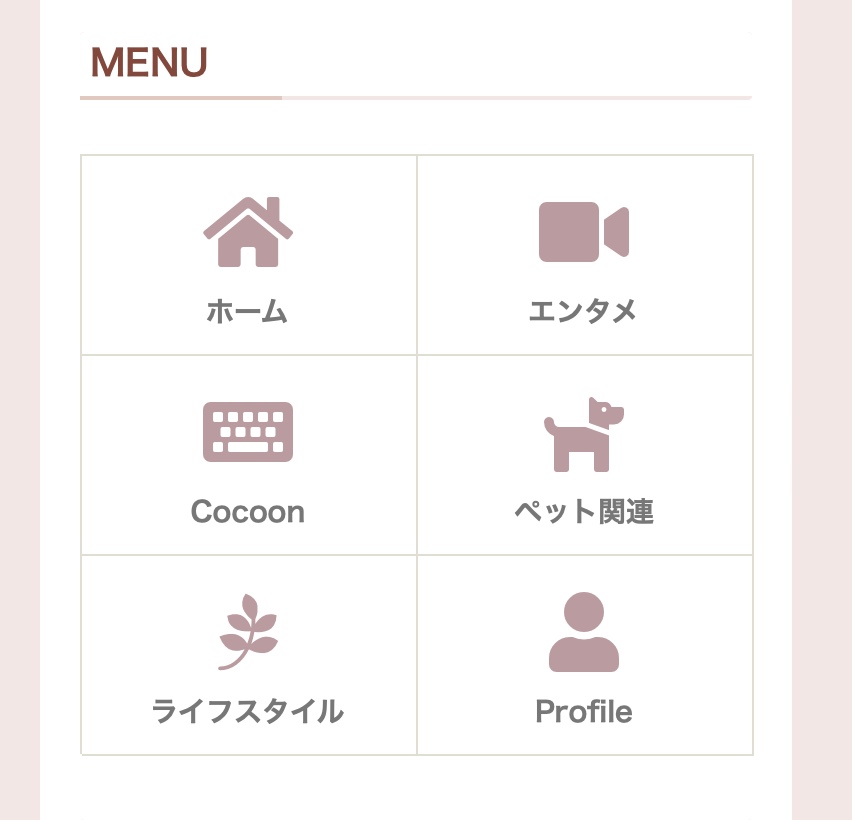
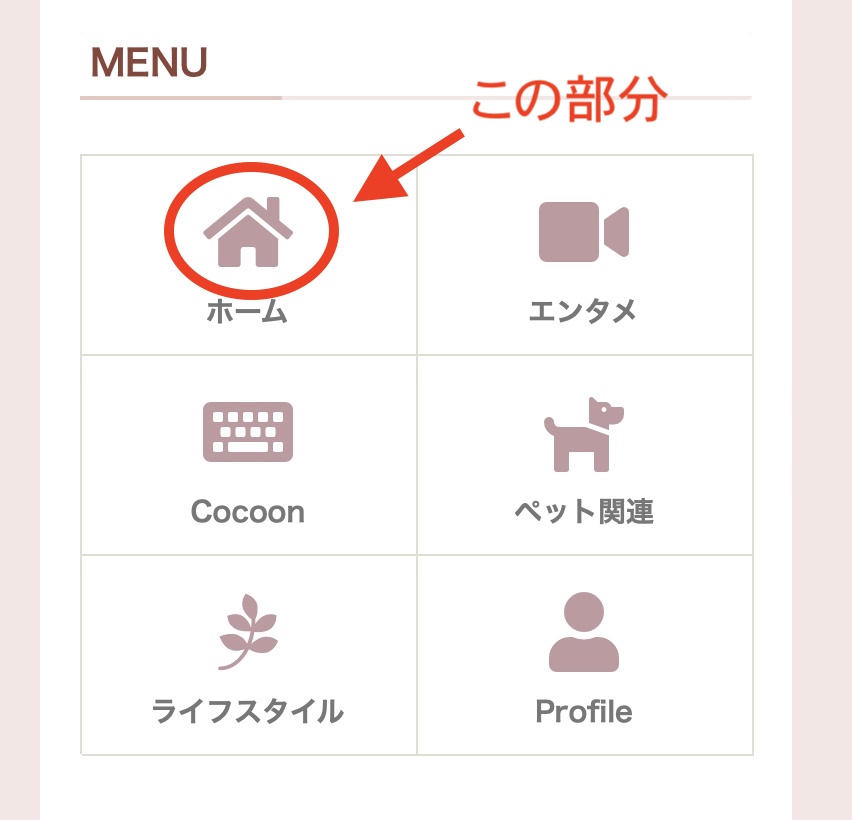
おしゃれなブログ作りには欠かせないのが「ボックスメニュー」です。
初心者の方でも、アイコン付きで簡単に作成できる方法をご紹介します!
- サイドバーのカテゴリをおしゃれにカスタマイズしたい
- トップページを目立たせて、訪問者の印象に残るようにしたい
- サイドバーを見やすくしたい
アイコンを使用するための事前準備
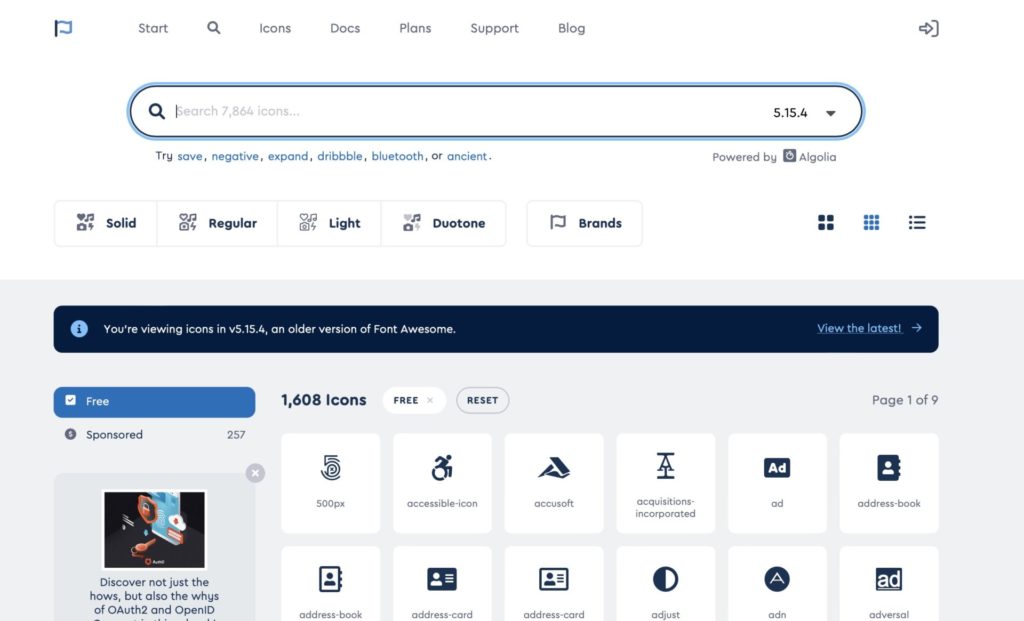
出典:Font Awesome

まず、ボックスメニューでアイコンを使用するための準備をしましょう!
使用するのは、無料で利用可能なアイコンフォント「Font Awesome」です。
Cocoonでは「Font Awesome4」と「Font Awesome5」の2つのバージョンがあるため、自身の設定がどちらになっているか確認する必要があります。
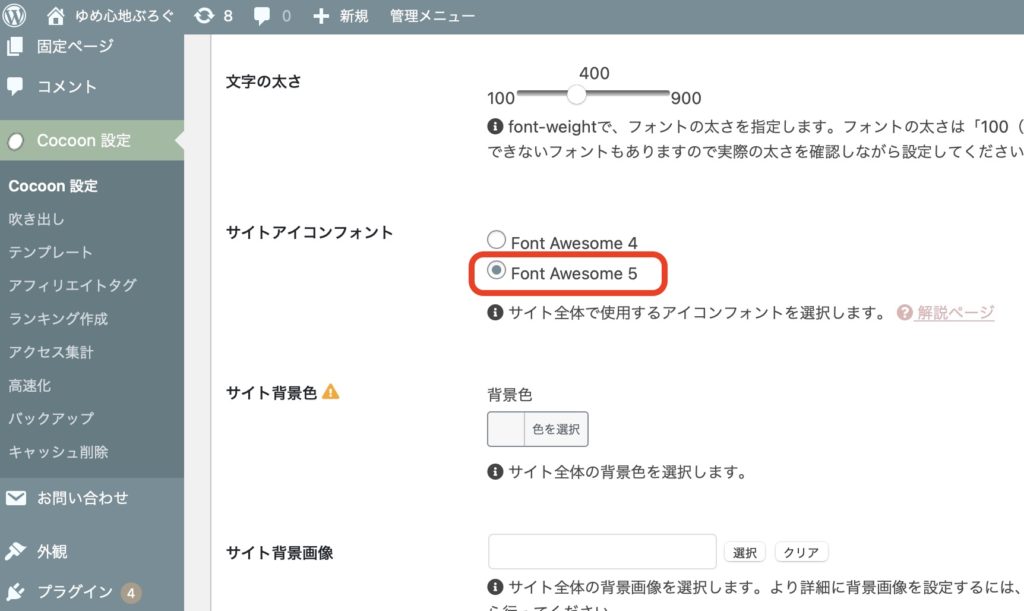
Font Awesomeのバージョン確認方法
[Cocoon設定]→[全体]→[サイトアイコンフォント]の順に確認する。

バージョンに応じて使用するアイコンが異なりますので、どちらで設定したか覚えておいてください。
ちなみに、私は「Font Awesome5」を使用しています。
バージョンを変更するには、お好きな方を選んで左下にある「変更をまとめて保存」をクリックで設定が完了します。

これで、アイコン使用の準備はOKです!
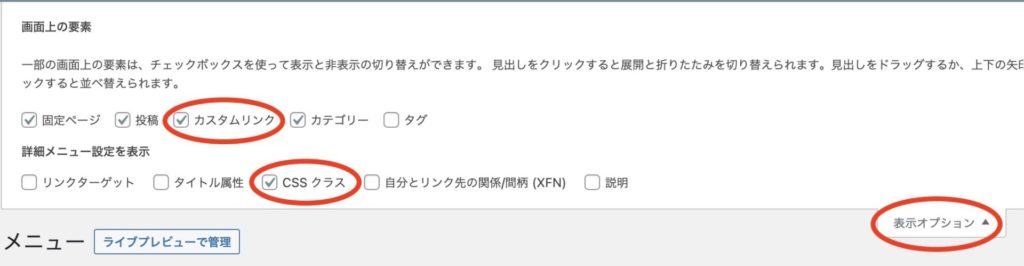
表示オプション設定の確認
- [外観]→[メニュー]を選択し、右上にある[表示オプション▼]をクリックする。
- 【画面上の要素】の中から【カスタムリンク】と【CSSクラス】にチェックを入れる。


表示オプション設定はこれでOKです!
メニューの作成

確認が終わったら、さっそく作成に入っていきます。
一緒に頑張りましょう!
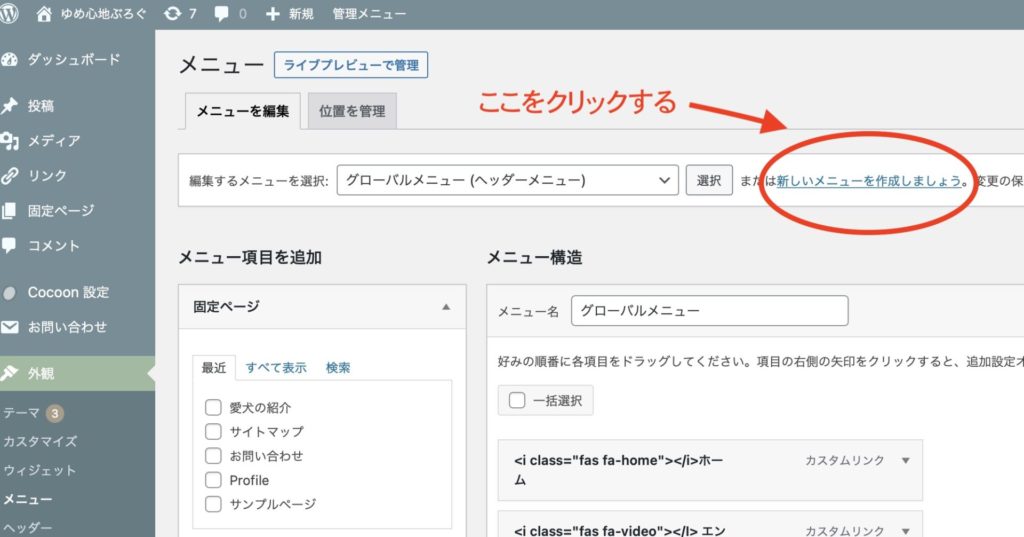
- ワードプレス管理画面の【外観】→【メニュー】を選択。
- 【新しいメニューを作成しましょう。】をクリックする。

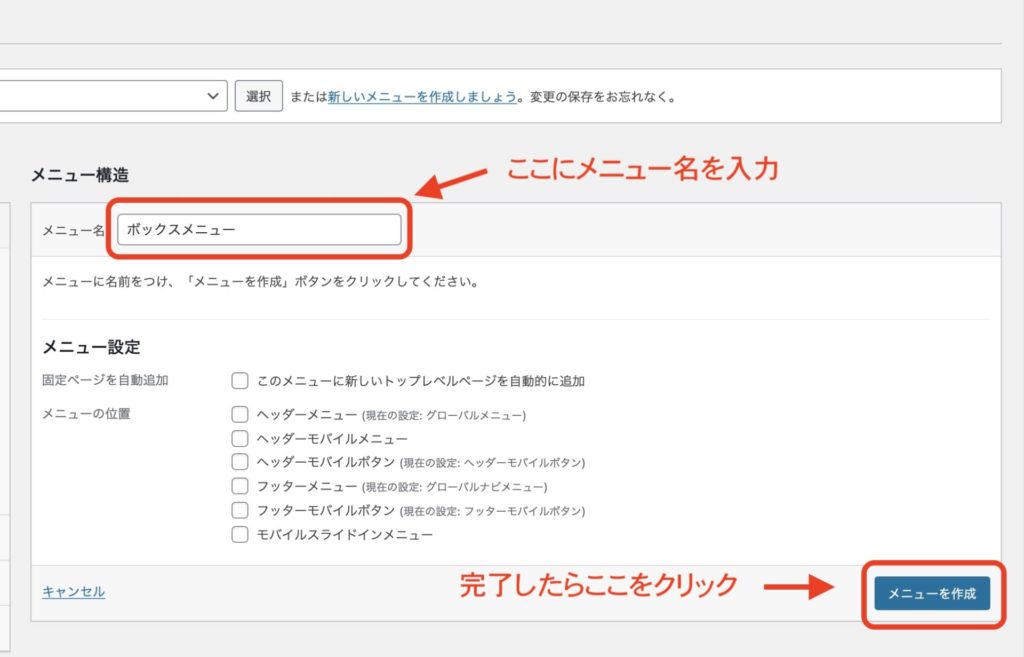
3. 新しくメニューを作成する画面が開いたら、【メニュー名】に名前を入力。
4. 入力が完了したら、【メニュー作成】をクリックする。

ボックスメニュー 項目の追加

続いて、メニューの項目を追加していきましょう!
- ホーム画面
- カテゴリー(4つ)
- プロフィール


メニューの数は偶数個にした方が見栄えが良くなりますよ!
今回は、私のボックメニューの項目を例に設定方法をご紹介していきます。
1.ホーム画面の設定

まずは、家のマーク部分である「ホーム」の設定をしていきます。

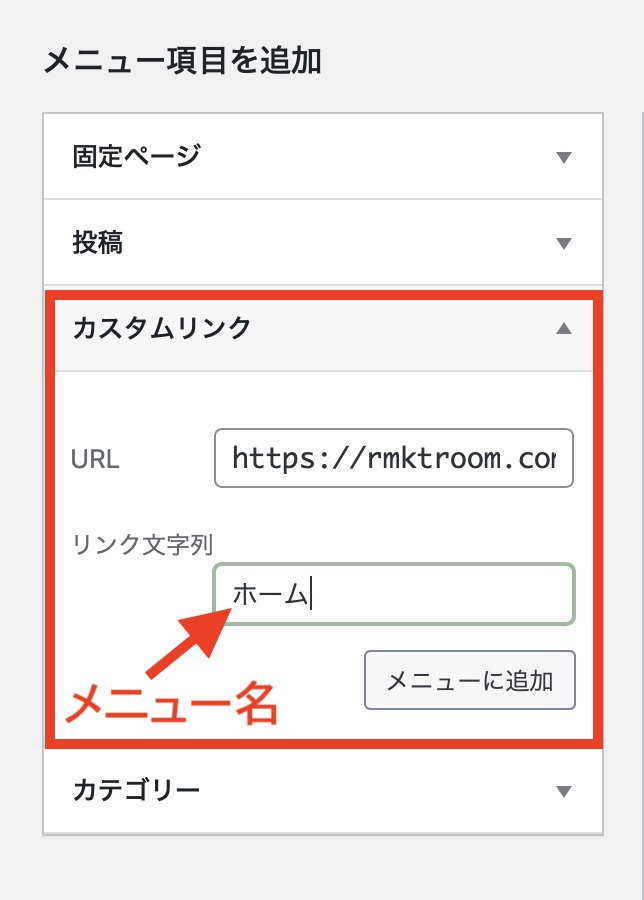
- 【メニュー項目を追加】より【カスタムリンク】を選択。
- 【URL】にサイトのトップページアドレスを入力する。
- 【リンク文字列】に、メニュー名を入力する。
- 上記の入力が終了したら、【メニューに追加】をクリックする。

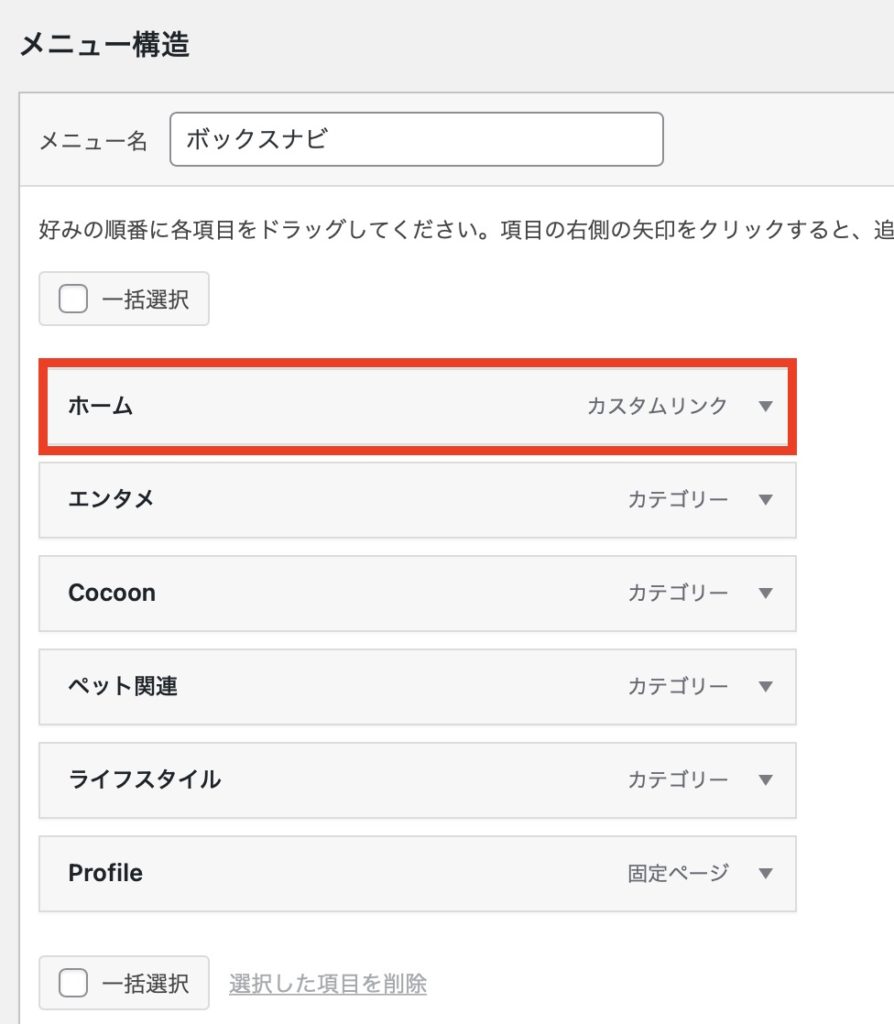
【メニューに追加】をクリックした後、右側の【メニュー構造】に反映されていることを確認してください。

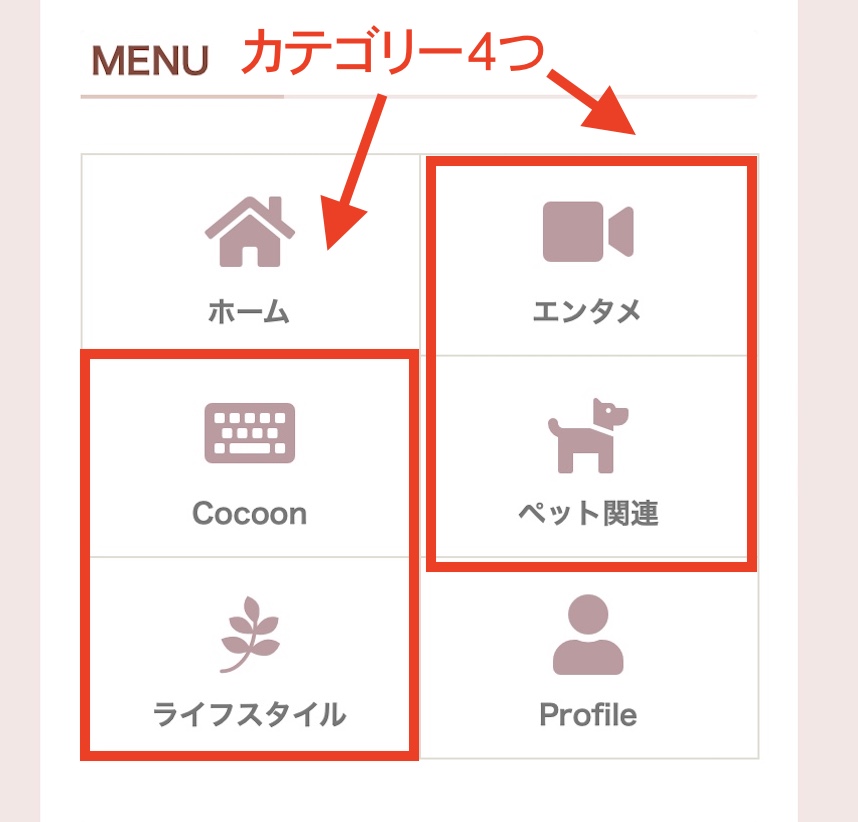
2.カテゴリーの設定

次に、「カテゴリー」を4つ設定していきます。

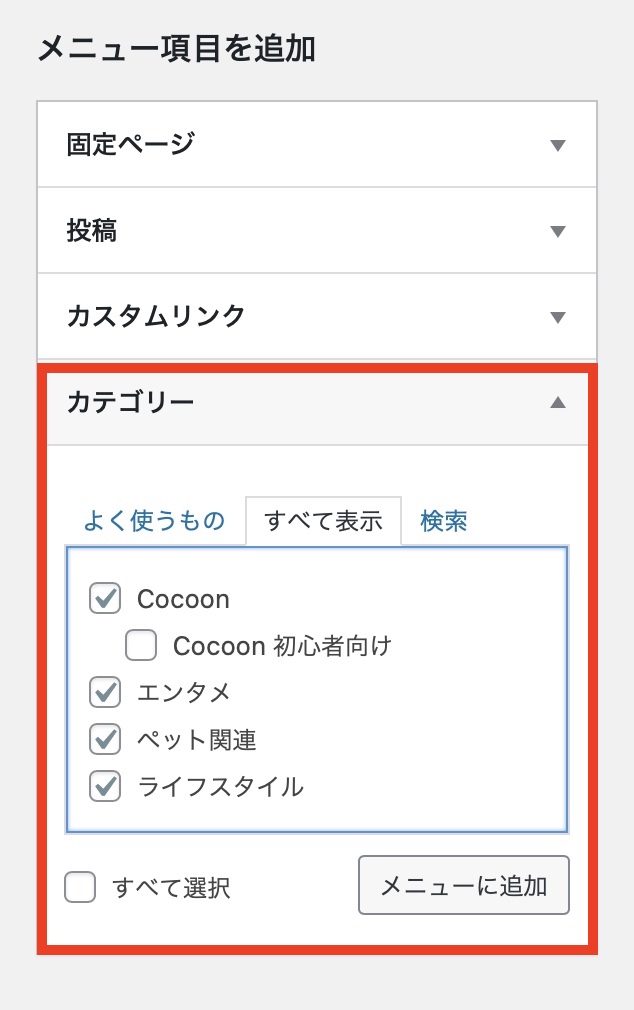
- 【メニュー項目を追加】より【カテゴリー】を選択。
- 表示させたい「カテゴリー」にチェックを入れて、【メニューに追加】をクリックする。
- 【メニュー構造】に反映されていればOK。


カテゴリー項目の【すべて表示】を選択すれば、一覧が表示できます。
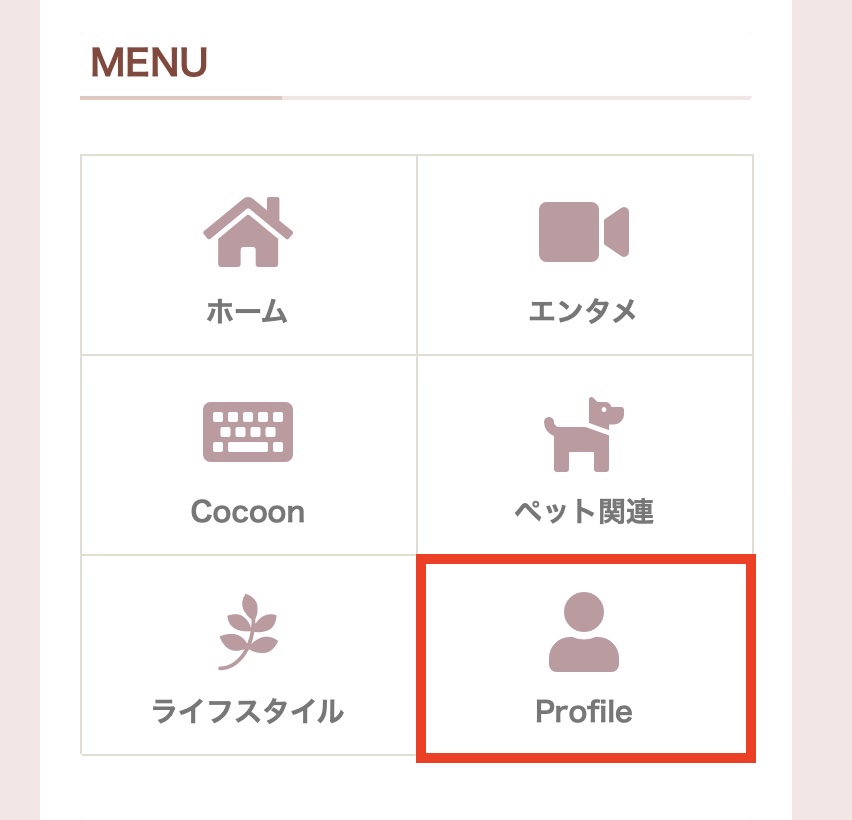
3.プロフィールの設定

次に、プロフィールを設定していきます。

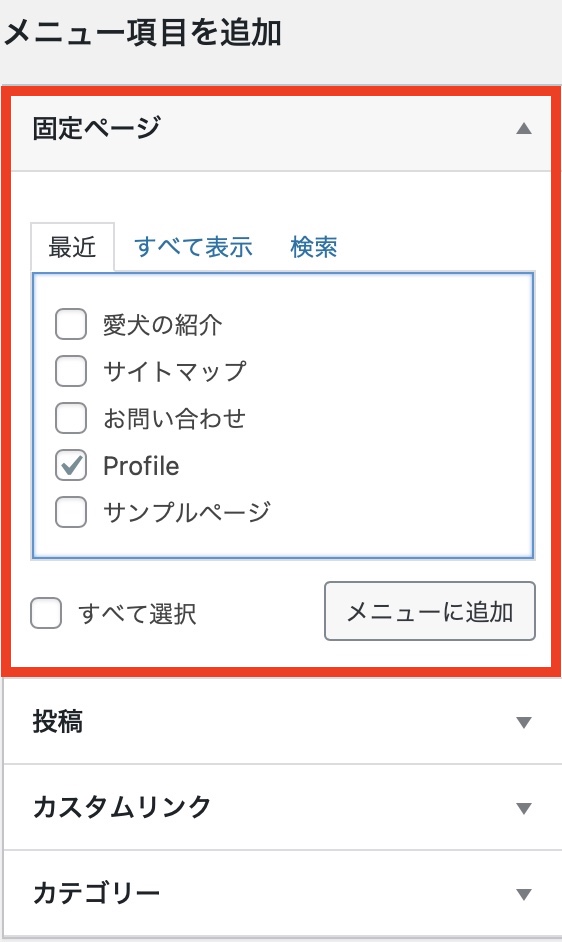
- 【メニュー項目を追加】より【固定ページ】を選択。
- 表示させたいページ(プロフィール)にチェックを入れて、【メニューに追加】をクリックする。
- 【メニュー構造】に反映されていればOK。

ボックスメニュー アイコンの設定

メニューがすべて追加できたら、それぞれのアイコンを設定していきましょう。

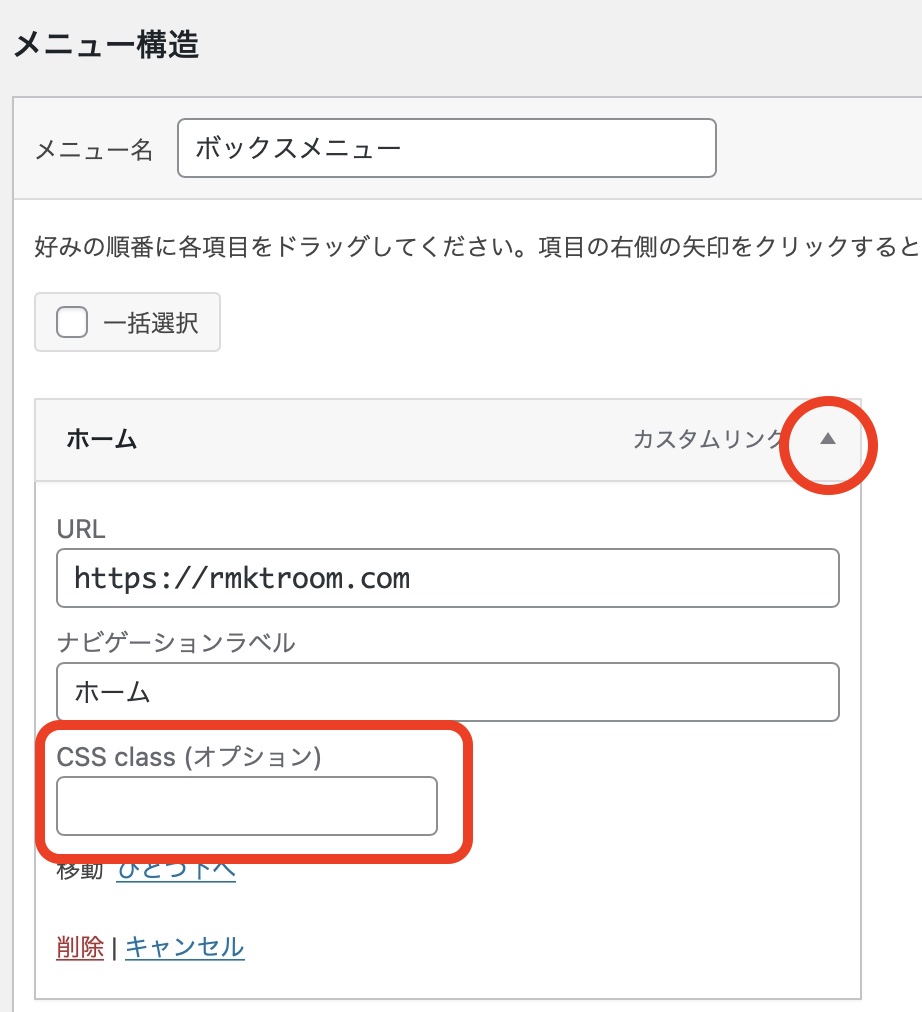
- 【メニュー構造】に追加した項目の【▼】をクリックする。
- 詳細ページが開くので、【CSS class(オプション)】にアイコンのCSSを入力。

ここで、事前準備で確認した「Font Awesome」のバージョンにあわせたアイコンを公式サイトより選んで設定していきます。
▶https://fontawesome.com/v4/icons/←こちらから

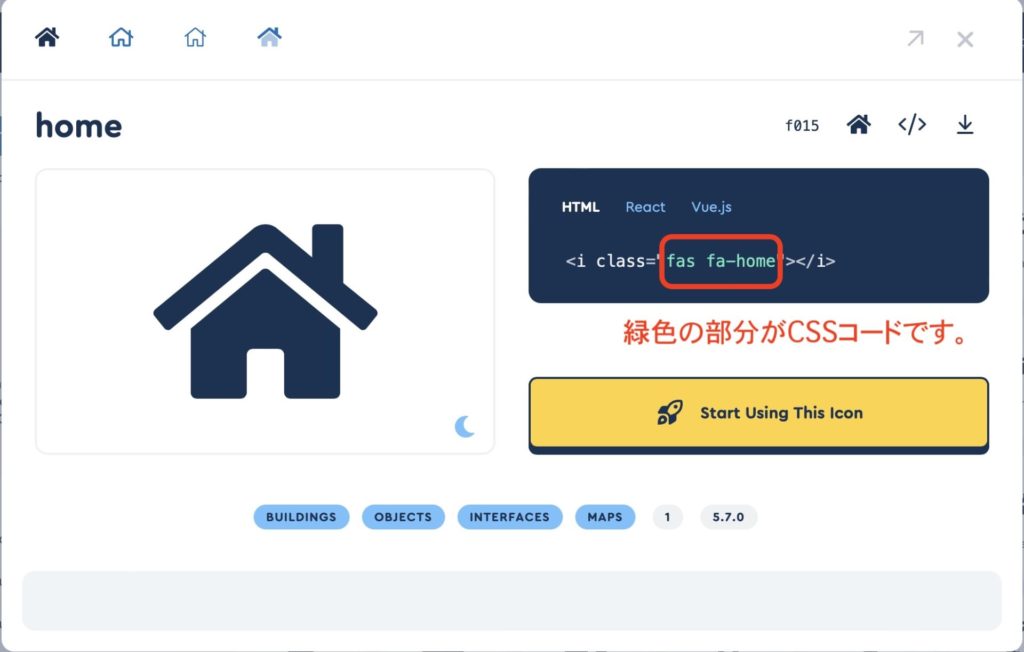
今回は、「Font Awesome5」のバージョンを例に見ていきましょう!公式ページを開くとこのページが出てきます。

- 自身が設定したメニュー項目に合いそうなアイコンをイメージ。
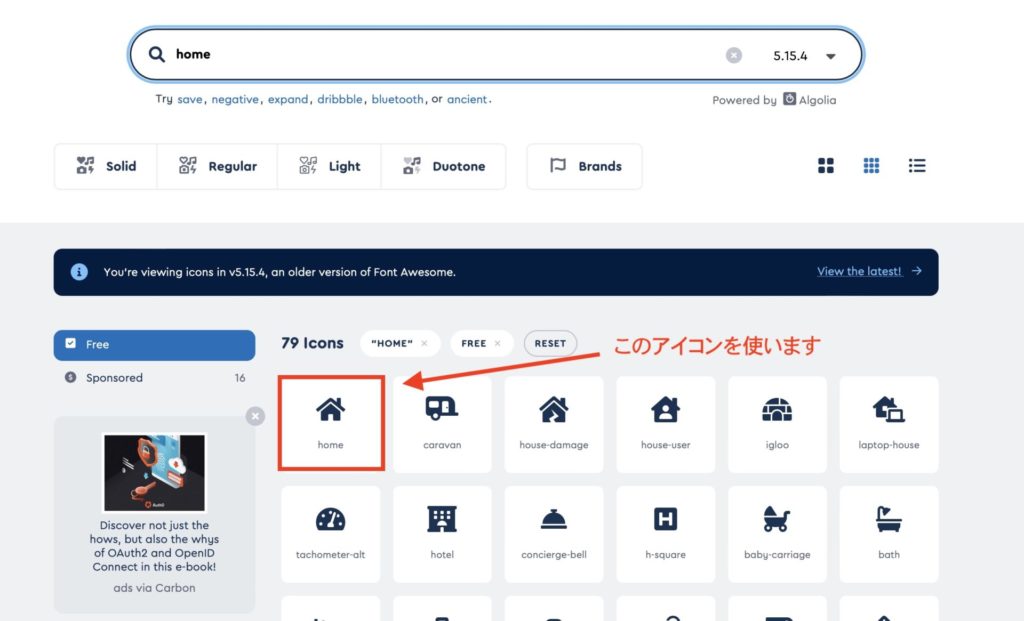
- 【ホーム】では家マークを設定したいので、「home」と検索する。
- 検索はすべて英語での入力となります。(日本語には対応しておりません。)

- 検索して出てきた「home」のアイコンを選択する。
- アイコンのhtmlコードが表示されるので、緑色のCSS部分のコード(fas fa-home)をコピーする。
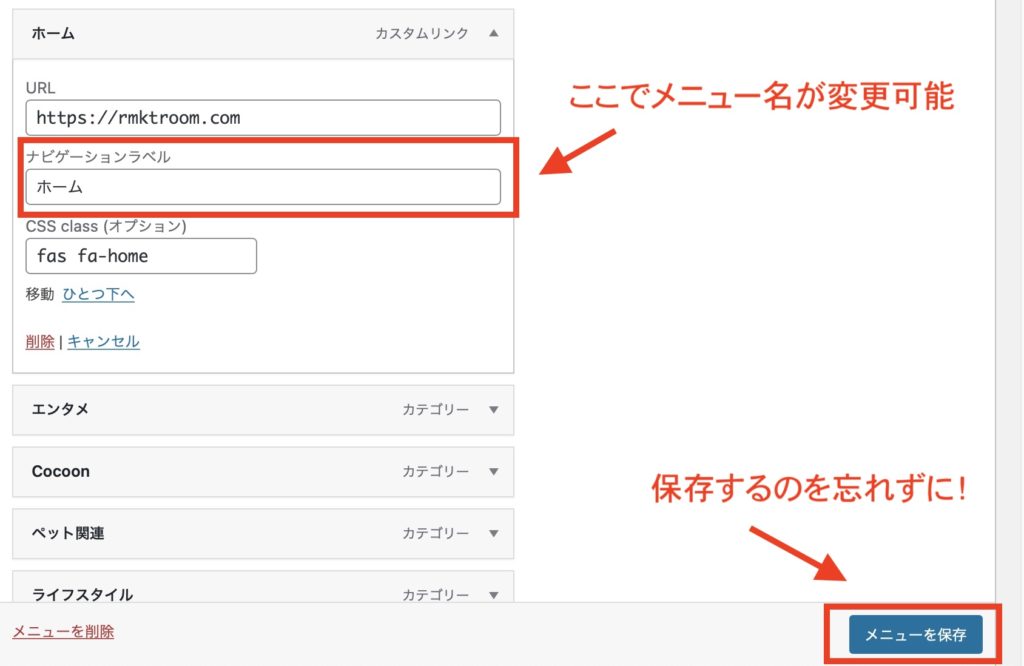
- コピーしたコードを【CSS class(オプション)】に貼り付ければOK。


他のメニュー項目も同様にCSSを入力してみましょう!
各種設定が終わったら、【メニューを保存】を忘れずに!
また、【ナビゲーションラベル】でメニュー名が変更できます。


【home】(fas fa-home)

【keyboard】(fas fa-keyboard)

【pagelines】(fab fa-pagelines)

【video】(fas fa-video)

【dog】(fas fa-dog)

【user】(fas fa-user)

ウィジェットの設定

いよいよ最終段階です!
作成したメニューをサイドバーに設定していきましょう。
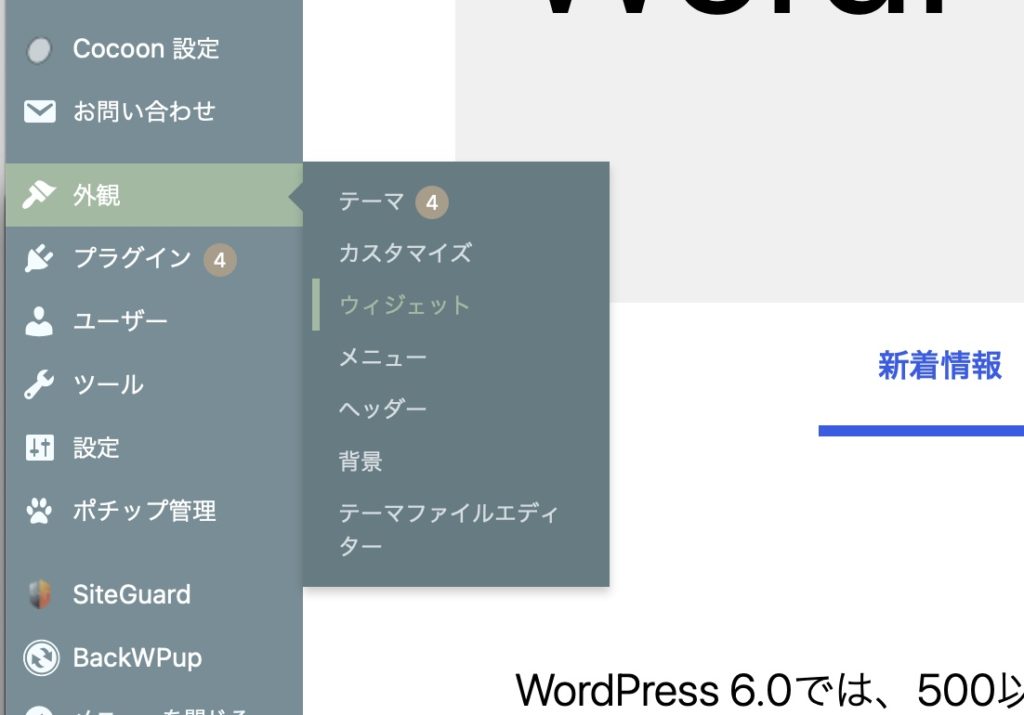
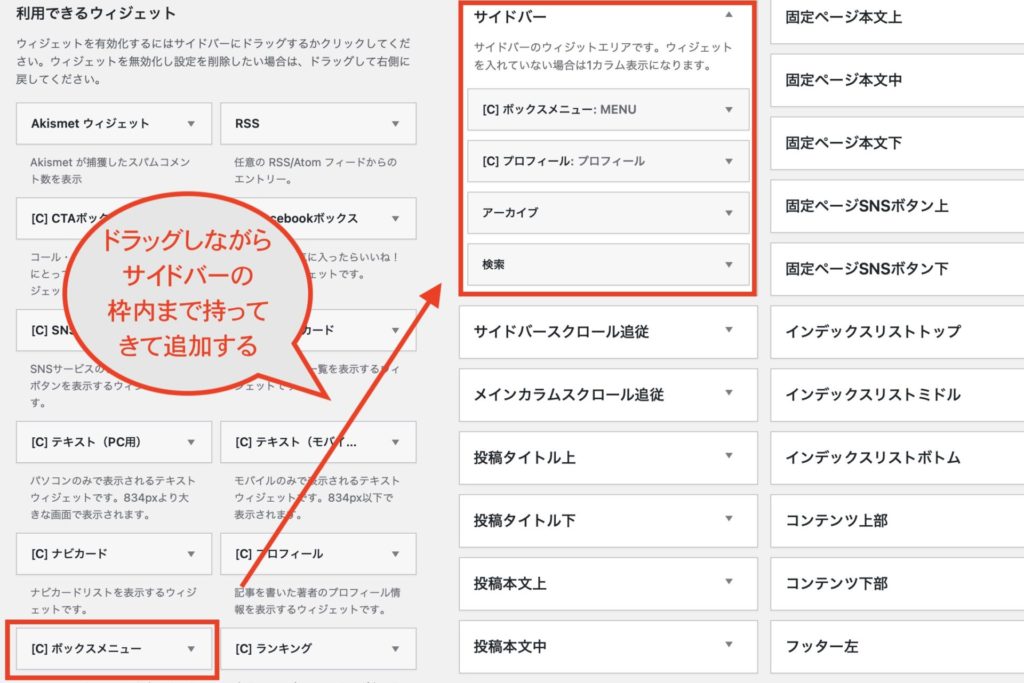
- 【外観】→【ウィジェット】を選択する。

2. 左側から「[C]ボックスメニュー」を探し、右側にある【サイドバー】の枠内へドラック&ドロップする。

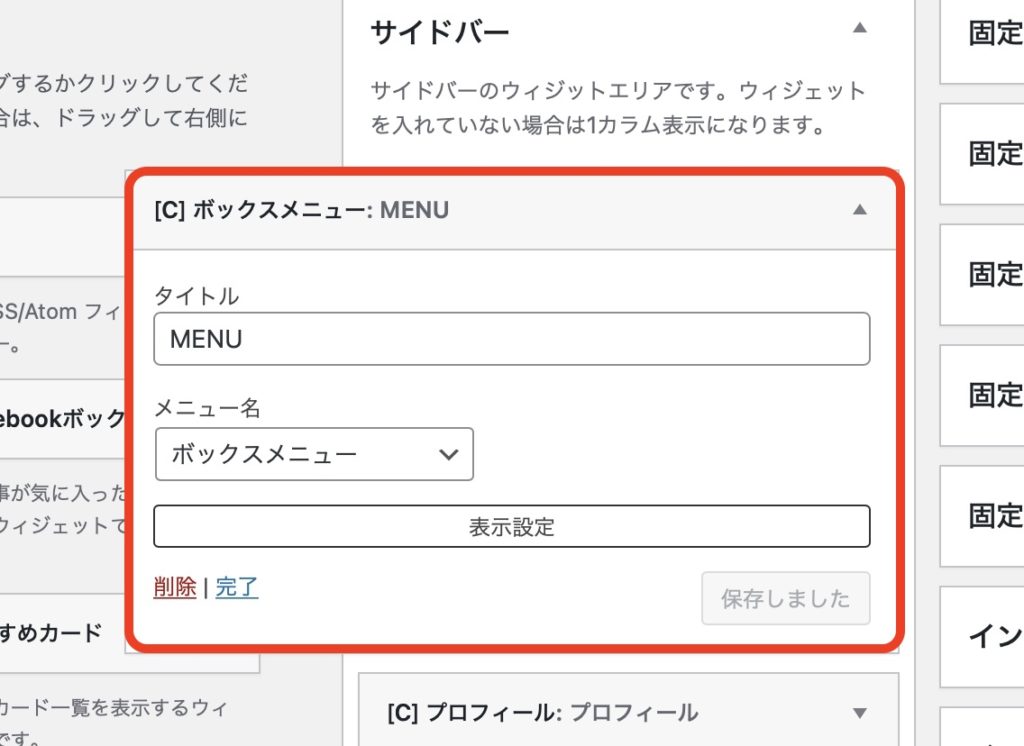
3. 「[C]ボックスメニュー」右側の【▼]をクリックし、設定画面を開く。
4. 【タイトル】に「メニュー」などのお好きな文字を入力する。
5. 【メニュー名】は、先ほど作成した「ボックスメニュー」を選択する。
6. 【保存しました】をクリック後、【完了】で画面を閉じる。


これでサイドバーにボックスメニューが表示されましたよ。
お疲れ様でした!
まとめ:【Cocoon】ボックスメニューでサイドバーにカテゴリを表示させる方法
今回は、ボックスメニューでサイドバーにカテゴリを表示させる方法についてご紹介しました。
ボックスメニューを設定したことにより、一気にサイト感が出ました。
カテゴリ表示も見やすくなるので、クリック率アップにも繋がります。
他にも、WordPressテーマ【Cocoon】に関する記事がございますので、ぜひご参考にしていただければ幸いです。
一緒に素敵なブログサイトを作っていきましょう!





コメント