

この記事では初心者の方向けに、Cocoonブロックエディタ「吹き出し機能」の使い方についてご紹介します。
- 文字だらけの記事も、吹き出しを使うことで見やすくなる。
- 会話のように頭に入ってくるので、読者へ明確に要点を伝えられる。
- 記事の装飾にもなり、雰囲気がよくなる。
たくさんのメリットがある吹き出し機能ですが、使い過ぎるとかえって読みづらくなってしまうことも。適度なバランスを心がけましょう。
吹き出しに使う画像を準備する
吹き出しには、Cocoonで元から準備されている画像を使うこともできます。

Cocoonに元から準備されている画像です。
みんなと同じではなくオリジナリティ溢れるものにしたい方には、自分の好きな画像を貼り付けることをおすすめします。
- 自分でイラストを描く
- ペットの写真を使用する
- フリー素材を使用する
- イラストレーターさんに作成を依頼する
Cocoonの画像を使う場合
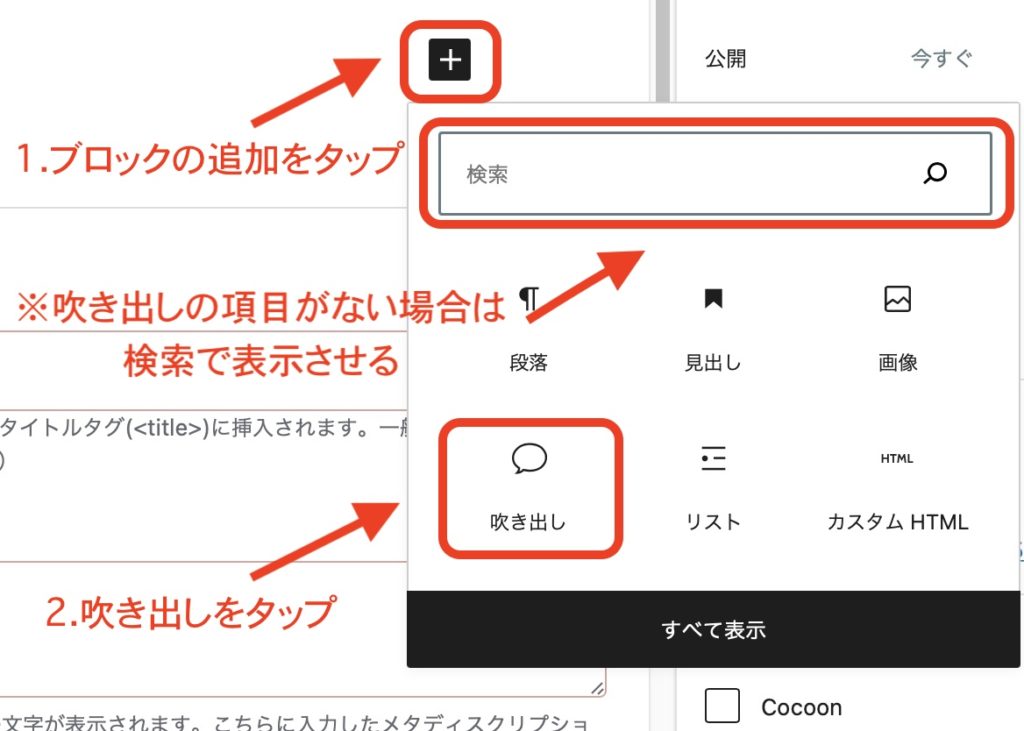
- ブロックの追加をタップする。
- 吹き出しの項目をタップする。
※項目の表示がない場合には、検索欄に「吹き出し」と入力すれば表示されます。
また、「すべてを表示」をタップすれば、Cocoon機能の一覧が表示できます。

- 吹き出しをタップすると、右側に吹き出しのブロックが表示されます。
- その中にある「人物」のプルダウンメニューよりCocoonの画像を選ぶことができます。

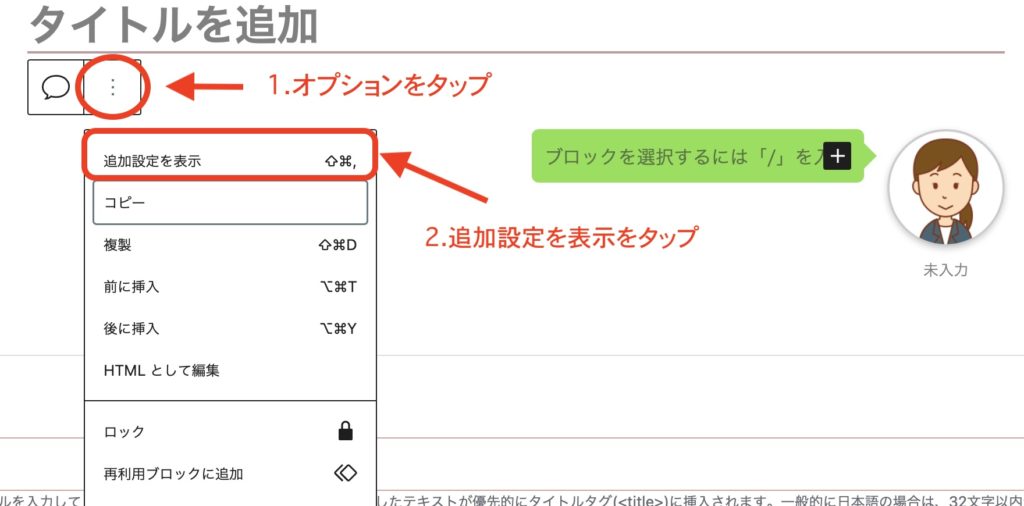
- 吹き出し付近の枠外をタップすると、オプションの項目が表示されます。
- オプションをタップしたら、「追加設定を表示」をタップすればOKです。

オリジナル画像を使用する場合
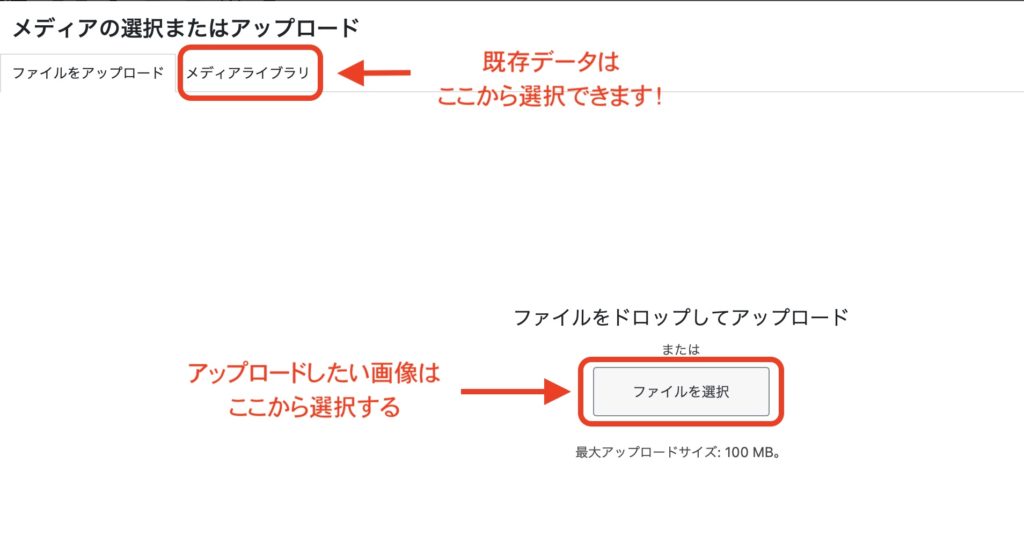
- 吹き出しのアイコン部分をタップする。

- メディアの選択またはアップロードが表示されるので、お好きな画像のデータファイルを「ファイルを選択」よりアップロードします。
- 既にデータをアップロードしている場合には、「メディアライブラリ」よりお好きな画像を選択すればOKです。

スタイル設定でデザインと位置を変更する
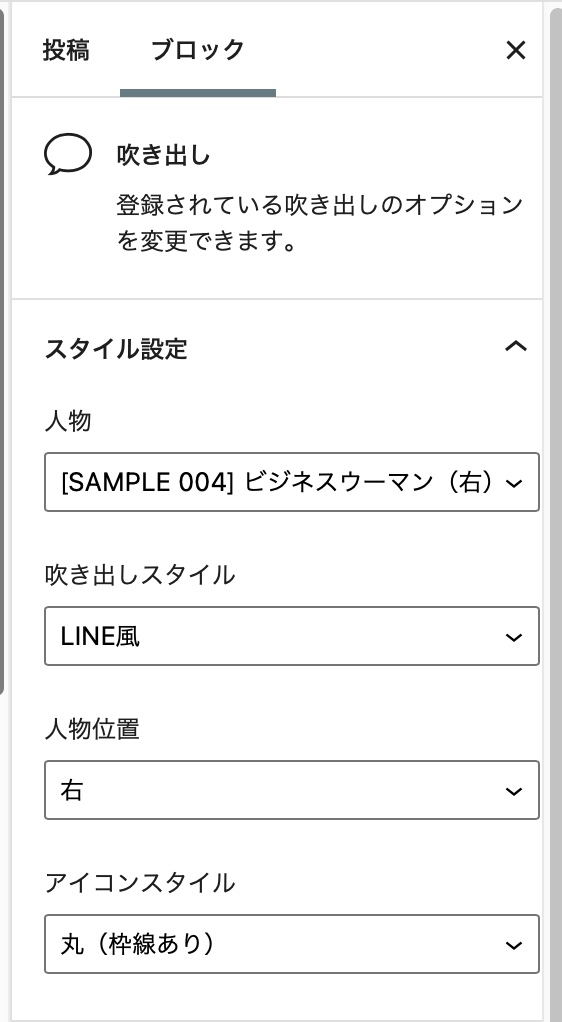
続いて、吹き出しブロックの「スタイル設定」について見ていきましょう。

吹き出しスタイル
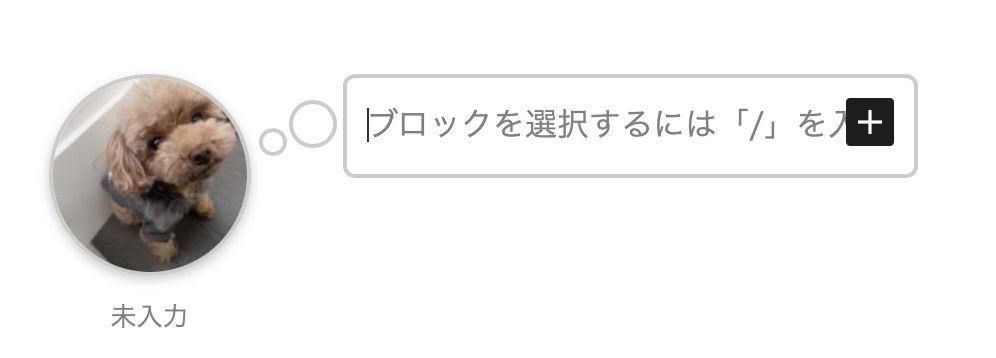
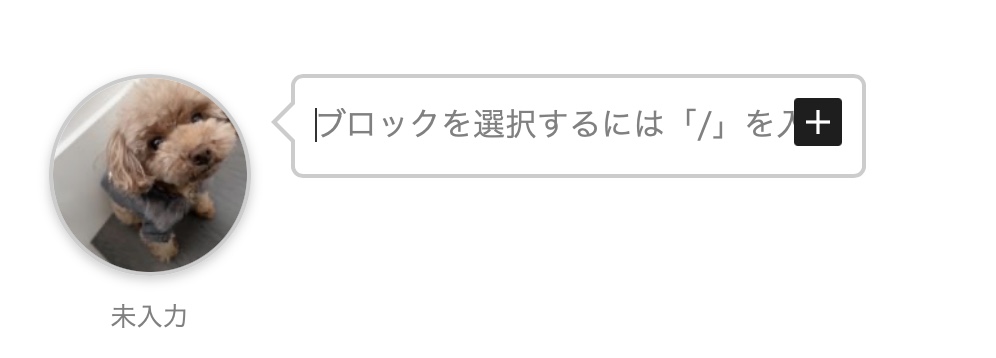
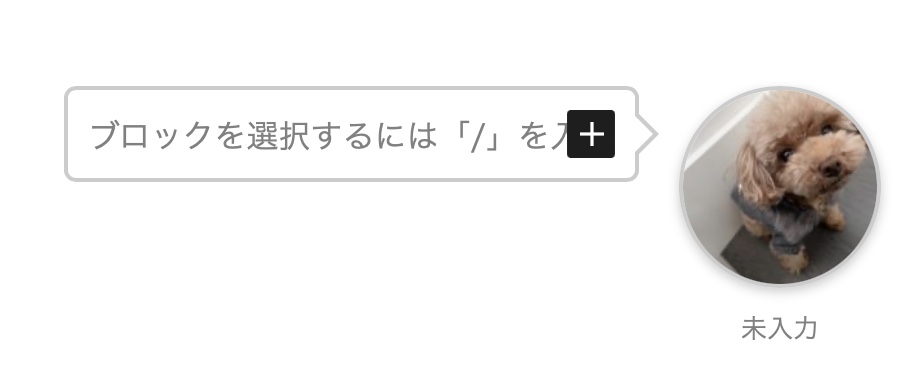
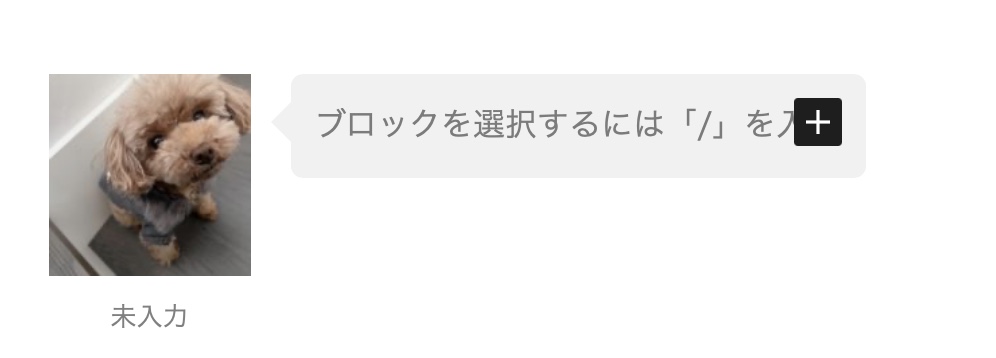
「吹き出しスタイル」では、吹き出しのデザインを4種類選べます。




人物位置
「人物位置」のプルダウンメニューより、吹き出し位置を左右に変更可能です。


アイコンスタイル
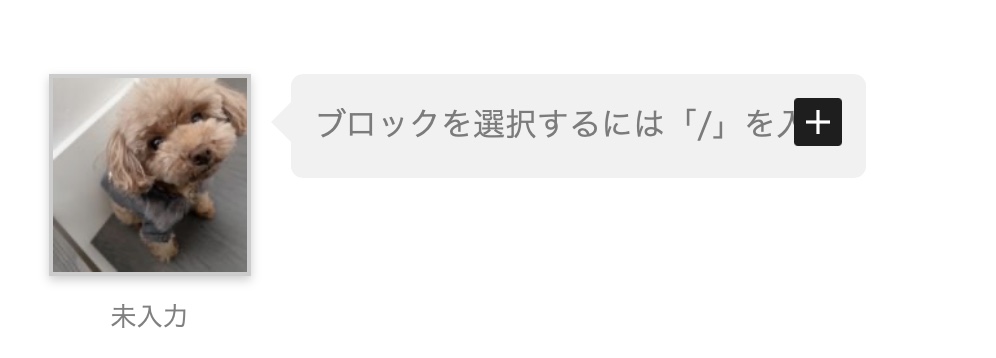
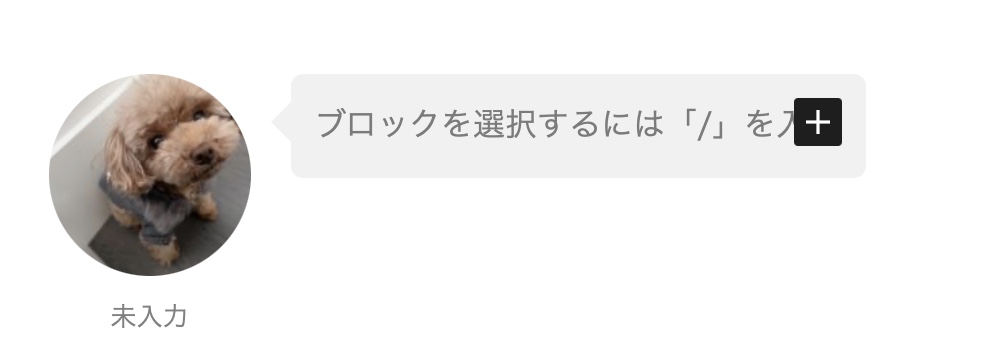
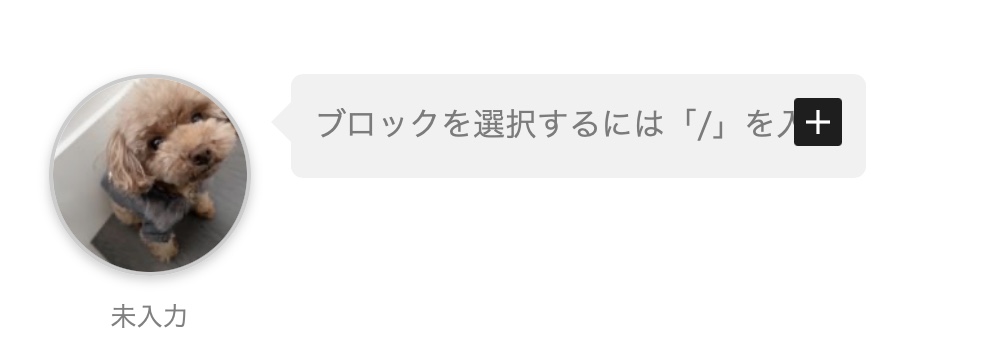
「アイコンスタイル」では吹き出しのアイコンデザインが4種類選べます。




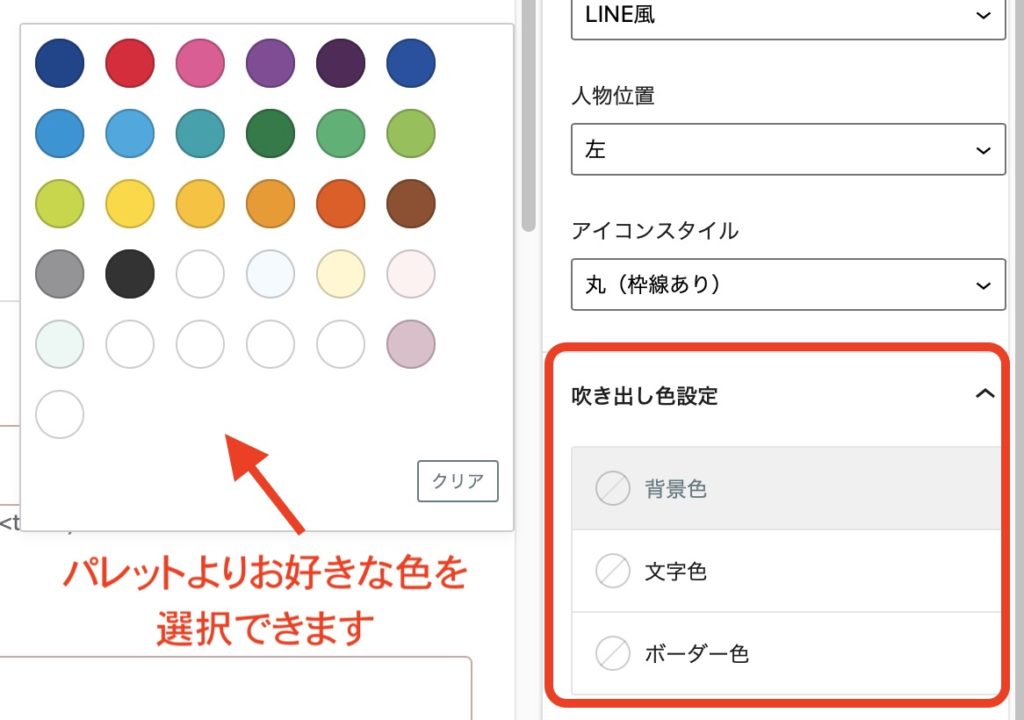
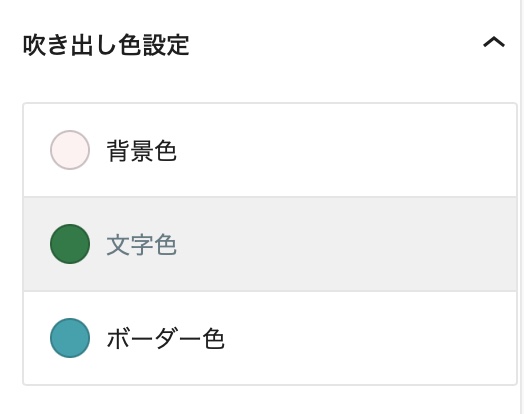
吹き出し色設定
吹き出しブロックからの設定
吹き出しブロックの「吹き出し色設定」では、背景色・文字色・ボーダー色(枠の色)が変更可能となっています。



配色設定のカラーパレットに好みの色がない場合には、自身で設定した色を6色まで追加することも出来ます! 詳しい追加方法を別記事でまとめていますので、ぜひご覧頂ければ幸いです。
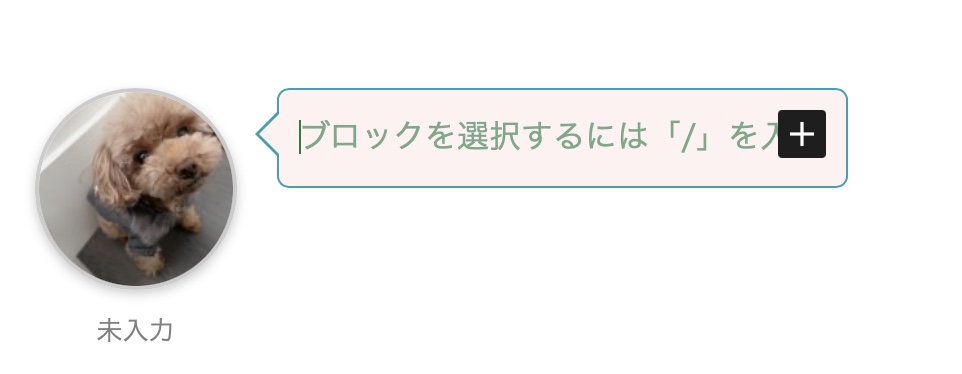
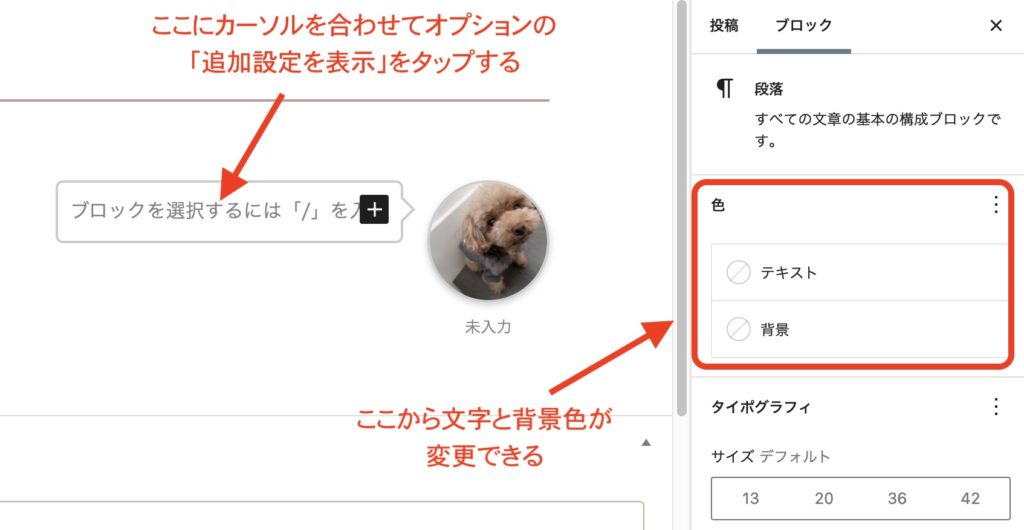
段落ブロックからの設定
吹き出し内のブロックにカーソルを合わせてオプションの「追加設定を表示」をタップをすると、段落ブロックが表示され、そこからも文字と背景色の変更ができます。

段落ブロックでは背景色を変更できる範囲が狭くなるため、余り部分が生まれます。

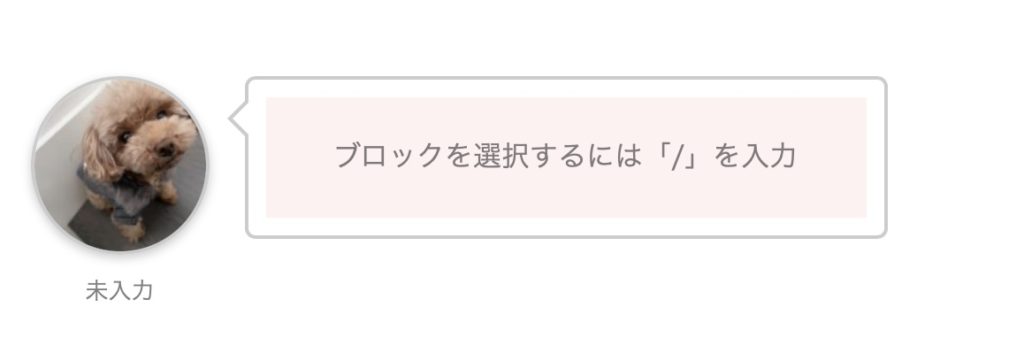
吹き出しブロックの背景色と段落ブロックの背景色を合わせることも可能です。

こんな感じで、ちょっとおしゃれにデザインしたり、目立たせたいときには、両方のブロックで背景色を設定するとオリジナリティが増しますよ!
おわりに
いかがでしたか?
Cocoonの吹き出し機能の使い方についてまとめてみました。
自分だけのオリジナリティ溢れるものにデザインして、ブログを華やかにするのもいいですよね。
アイコンの画像も喜怒哀楽に合わせたものを用意することにより、会話の雰囲気が分かりやすくなり、読者へ明確に事柄を伝えることができます。
初心者の皆さん、一緒に素敵なブログ作りを頑張っていきましょう!

最後までご覧いただき、ありがとうございました!


コメント